MIT App Inventor is a visual programming environment that allows kids to create mobile applications for Android devices without the need for traditional coding skills. Developed by the Massachusetts Institute of Technology (MIT), App Inventor is designed to be user-friendly and accessible, making it an excellent tool for introducing children to the world of app development.
Visual programming works by using a drag-and-drop feature which simplifies coding for kids. It uses blocks to denote pieces of code. You can drag and join these blocks to create a set of code for a mobile application. It also has simple components such as buttons, textboxes, labels, an accelerometer, a pedometer, and various other components.
One of the main advantages of MIT App Inventor is that users can test their apps in real-time on connected Android devices. This instant feedback allows kids to experiment and see the results of their coding immediately.
It also offers various tutorials so that users can get used to coding with the interface as well as guide them step-by-step. MIT App Inventor has a large, supportive, online community where kids can share their projects, ask questions, and learn from others. Kids can create a wide variety of apps with App Inventor from games to interactive stories, quizzes, and utility apps. This diversity allows them to explore their interests and express their creativity through app development.
All in all, MIT App Inventor is one of the best ways for kids to get acquainted with not only programming but also enhance problem-solving skills, logical thinking, and creativity.
Now let us look into how to start with MIT App Inventor.
GETTING STARTED WITH MIT APP INVENTOR
Search on Google for MIT App Inventor and click on the first search result.


Click on Create Apps and sign in with your Google Account.

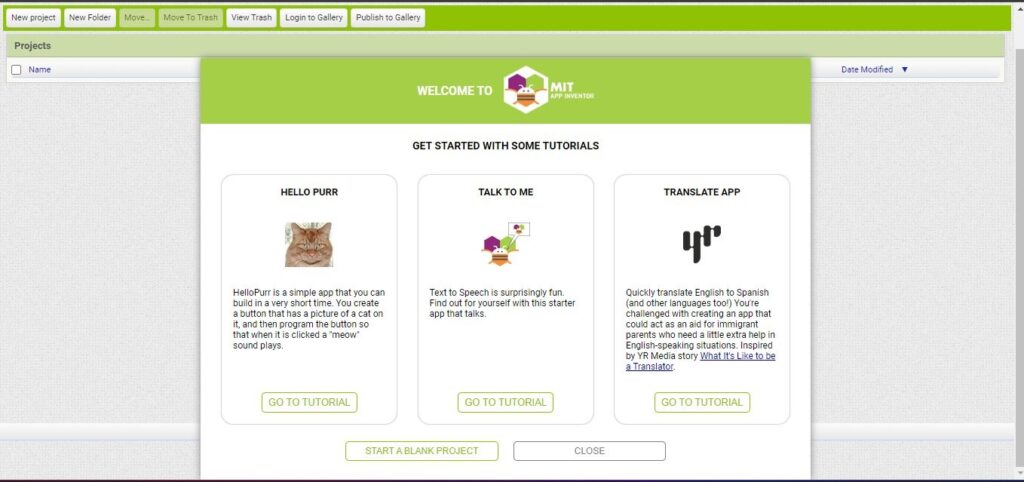
The MIT App Inventor site will offer tutorials to start off with. Close the prompt window and look at the screen. This will be our folder view where all the projects made by you will be visible.

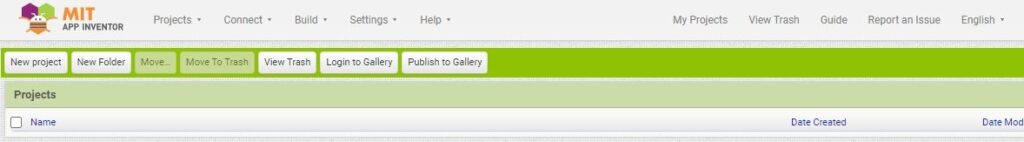
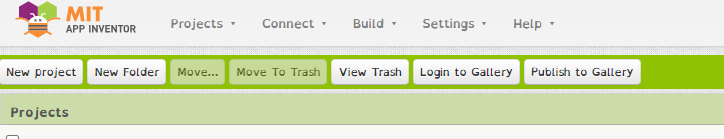
We will now have a brief introduction for each of the tabs and buttons seen above.
The New Project button starts a new project. The New Folder button creates a new folder to help categorize all the projects. The Move and Move to Trash buttons will become available when one or more projects are selected. The Move button will move the selected projects in or out of created folders. Move to Trash will move selected projects to the trash bin. To view all the projects present in the Trash bin, we use the View Trash button. The Login to Gallery button is used when you want to view projects from other users. Similarly, the Publish to Gallery button is used to post your own projects to the Gallery.
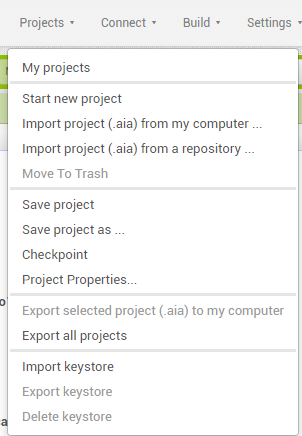
The Projects menu shows us various different options like going to the Folder View by using the My Projects option. Starting a new project is pretty self-explanatory. (.aia) extension is the extension used when you save the project to your computer with the intention of making new changes in the code of the app. Import project (.aia) from my computer allows user to import an existing(.aia) file from their computer. Similarly, Importing a project (.aia) from a repository allows the user to import existing (.aia) projects from an online repository. Save Project is used to save the project as is without changing anything whereas Save Project is used when you want to save the project as a particular name or format. Project properties display the properties of the current project and Export all projects saves all existing projects onto the computer.

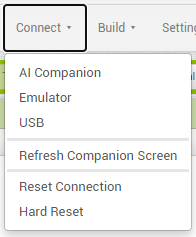
Next is our Connect menu. As you can guess, it helps us connect our project. AI Companion is the option to choose if you want to test your app in real time on your phone. To do so, you will need to download an app from the Play Store named MIT AI2 Companion. The AI companion option provides a link and a QR code to scan with your phone using the MIT AI2 Companion app. The Emulator option virtually displays what the app would look like on an actual device. The USB option can be used to connect your project to your device via a USB cable. The Refresh Companion Screen refers to refreshing the app currently being tested using the AI Companion and MIT AI2 Companion. Reset Connection will break the connection between the project and the result being shown.

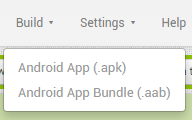
To the right, we have the Build menu. Build means to package and download the project in a way that will make it easy to install the app on your devices. The first option is an Android App(.apk). Apk files are not built according to device specifications. It is a general file with its own preset specifications. The first option builds and downloads an apk file of your project. The second option is the Android App Bundle(.aab). An Android App Bundle contains all the files needed to build an apk but it builds the apk according to your individual device specifications. So the second option packages your project in just such a bundle.

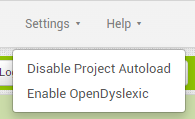
The Settings menu has 2 options. The Disable Project Autoload refers to disabling the default feature of the site loading the last worked on project when you log in or refresh the page. Enable the OpenDyslexic option change the font of all the text on the site to OpenDyslexic which makes readability easier for users with dyslexia.


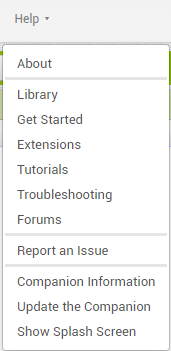
The last menu we have here is the Help menu. It contains a lot of options for guidance.

Now that we are familiar with our Folder view and our menus, it is time to move on to inside the project. Make a new project.

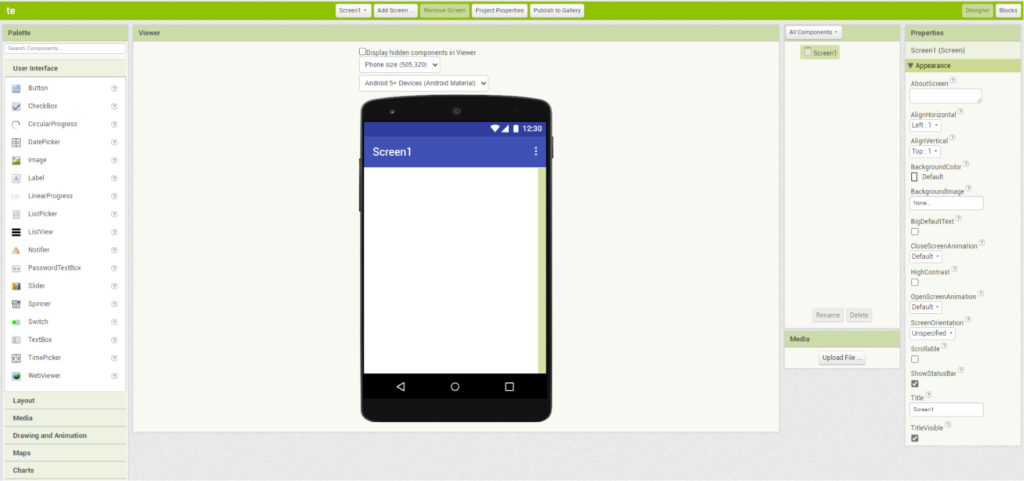
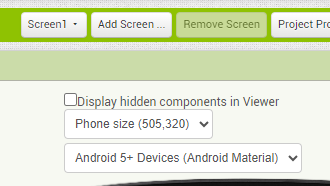
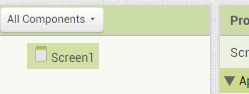
This is the Project view. In the center of the page, we have a virtual phone where we design our app, i.e., arrange our components as needed in the app. We can change the device size or the device itself by using the options given just above the virtual phone. The Screen1 button indicates that the screen shown on the phone is named Screen1. The Add Screen button next to it is used to add more screens as needed.

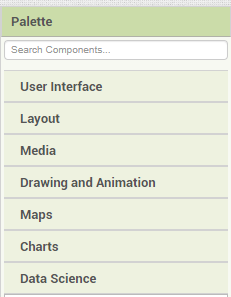
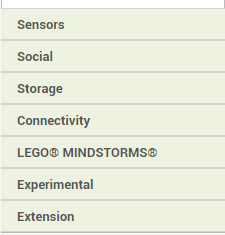
On the left, we have all the components at our disposal in the Palette. These components are divided into different categories according to their purpose. We can drag and drop the components we want onto the phone screen. There are 2 types of components: visible and hidden. Visible components are components like Buttons, textboxes, etc. that are displayed clearly. Hidden components are components like pedometer, text-to-speech, etc. which are not displayed but are present all the same. They can be made visible by checking the Display Hidden Components in the viewer.


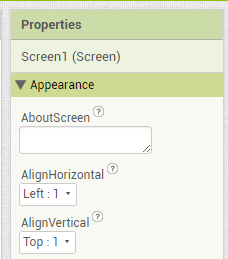
To the right of the virtual phone, we have a Components column where it displays all the components used in the project. Next to it is the Properties column which shows editable properties of the selected component.



Since this screen is used to design the interface of our app project, it is called the Designer view. There is another view called the Blocks view where we use blocks to build the code of the components and project. We can switch to this view by clicking on the Blocks button at the top right corner.


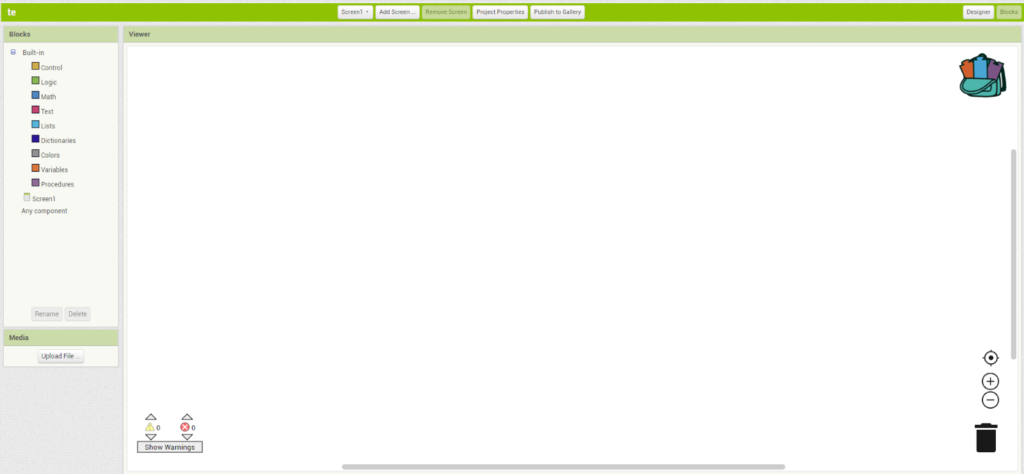
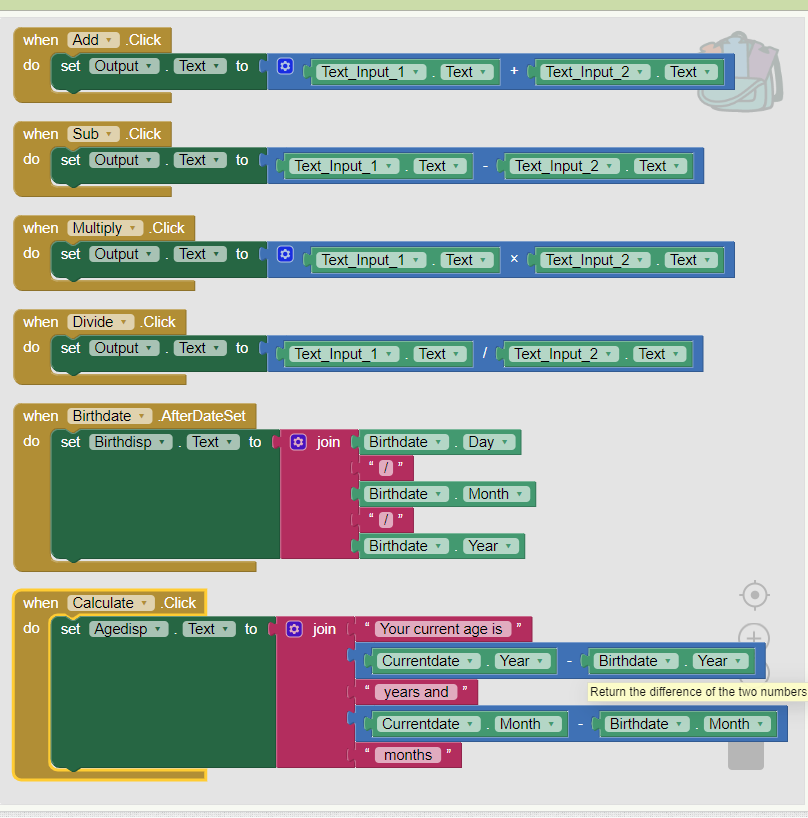
This is our Block view. On the left, we have built-in blocks of different categories and we just need to drag and join these blocks in the blank space of the Viewer. Once we start adding different components to our project, we get blocks relating to those components as options to use too.

We will also be shown if there are any errors or issues in our code by these indicators in the Viewer.

On the right, we have a backpack that is used to store any set of blocks that we might need in another project. On clicking the backpack, we are shown all the codes stored in it. We also have a trash bin in the lower right corner along with the zoom-in and zoom-out features.



We have now been introduced to all the features of MIT App Inventor. It is time to start making apps!!
















This Post Has 5 Comments
This website is an absolute gem! The content is incredibly well-researched, engaging, and valuable. I particularly enjoyed the [specific section] which provided unique insights I haven’t found elsewhere. Keep up the amazing work!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your kind words! Feel free to email us at hello@makersmuse.in with your question—happy to help!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thank you for your kind words! We’re glad our article inspired you, and we’d be happy to help—feel free to reach out to us at hello@makersmuse.in with your question!