Prepare for Retro Fun: Crafting Your Own Pong Game!
Our next adventure takes us back to the golden age of gaming with a classic Pong challenge! Get ready to test your reflexes as you maneuver paddles to keep the ball from slipping past.



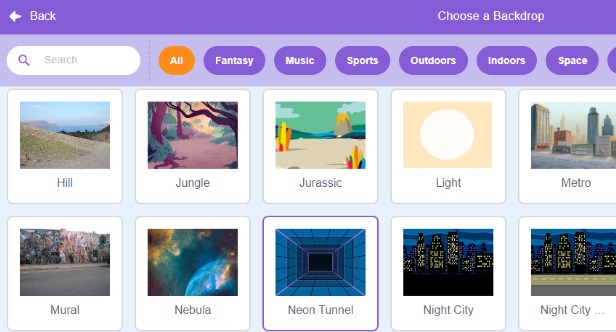
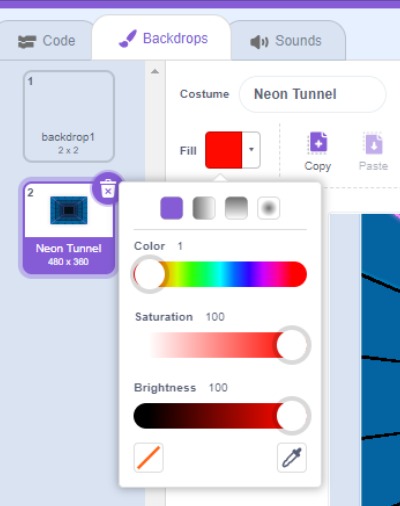
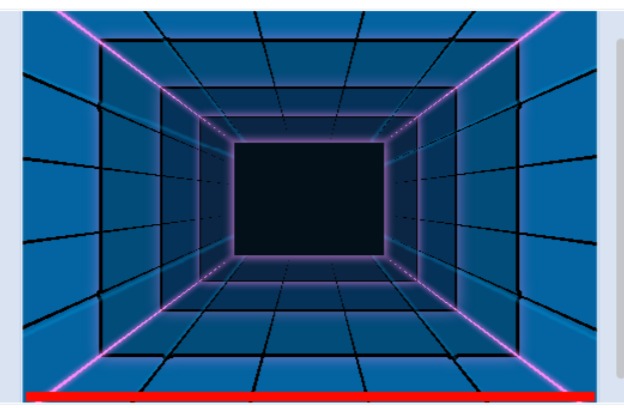
As with any great project, we start by clicking the Create button to embark on our Pong journey. Selecting the perfect backdrop sets the tone for our game, so let’s head to the Backdrops tab and opt for a vibrant red hue to ignite the excitement.


With the canvas prepped, it’s time to introduce our key players – the Ball Sprite and the Paddle Sprite. With a simple click, we bring these elements to life, laying the foundation for our epic showdown.


Now we have all our components and its time to start coding. Select the ball to code it to move.
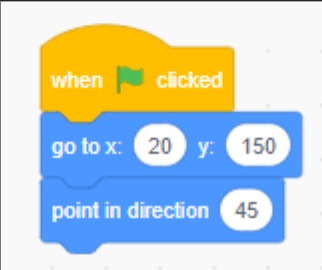
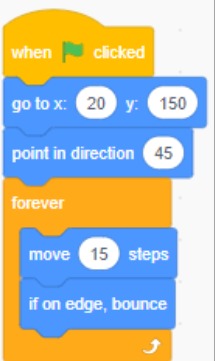
Since we want the ball to start moving when we click on green flag, we add the “when green flag clicked” block from Events. We set the start position of the ball by adding a “go to x:_ y:_” block from Motion blocks. We also add a “point in direction__” block from Motions to set the direction the ball should go in. Change the values in the blocks as shown below.

We want the ball to bounce around continuously so we use a “forever” block from Control and put in a Motion block “move __ steps” and “if on edge, bounce”. These blocks will allow the ball to move the desired number of steps and bounce if it touches an edge other than the barrier.

Now that the code to make the ball move is done, we write the code for the score.
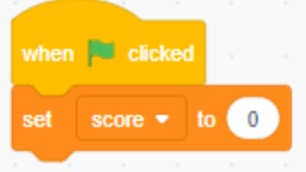
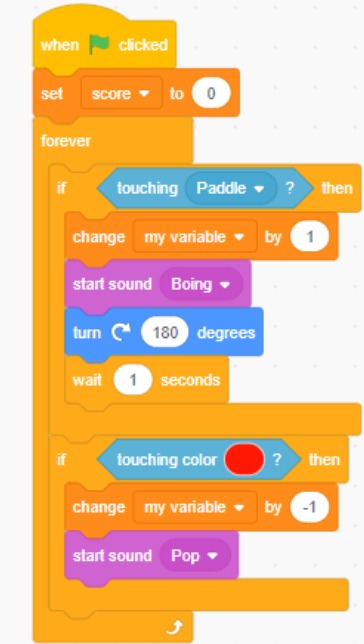
Start a new set of code starting with “when green flag clicked”. Make a new variable named Score and add a “set score to 0” block. This resets our score.


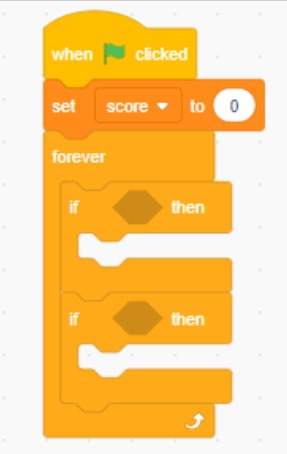
To change the score accurately, we set conditions like if the ball touches the paddle, then we change the score by 1 and if it is touching the barrier, we change the score by –1. And we need this to be executed continuously.
So we first add a “forever” block. And throw in two “if __ then” blocks from Control inside it.
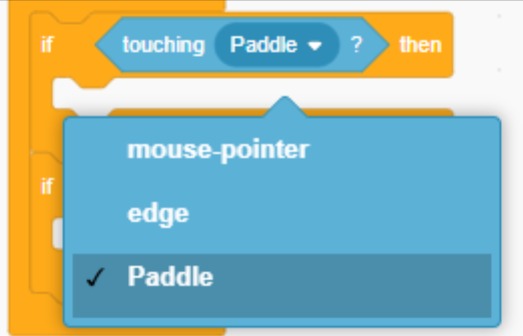
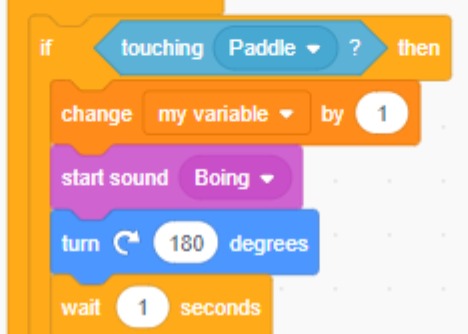
These are the templates for our conditions. To put in the actual conditions, we insert a Sensing block “touching __ ?” in the space in the first “if __ then” block. We then select the Paddle option in the drop-down menu.

If it touches the Paddle, we want it to change score by 1 so we add a “change score by 1” block. To make the game more attractive, we also add in a Sound block of “start sound Boing”. Then we turn the ball right by 180 degrees by using the “turn 180 degrees” Motion block and “wait 1 second” Control block.

Similarly, we now code the Barrier touching condition. Since our Barrier is not a Sprite, we use the condition of the ball touching the color red instead. We do this by using the “touching _color_?” block from Sensing and adding a “change score by –1″ Variable block. As an extra, put in a Sound block of “start sound Pop” at the end.

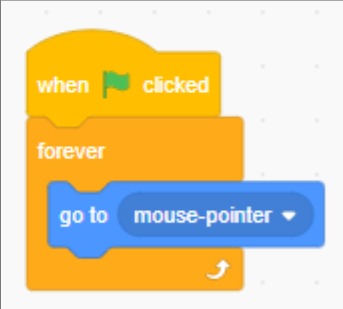
Lastly, we now need to code the Paddle sprite to move using mouse pointer. Select the Paddle Sprite and Start the code with “when green flag clicked” block. Add a “forever” block and put in a “go to mouse pointer” block from Motion.

Do you have questions regarding our STEM program?
Contact us anytime.
Take your first step into the magical world of coding for kids















This Post Has 2 Comments
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for your interest! Please feel free to reach out with any specific questions at hello@makersmuse.in—we’d be happy to help clarify!